gl-Noise
A collection of GLSL noise functions for use with WebGL with an easy to use API.
View Demo
·
Report Bug
·
API Docs
Table of Contents
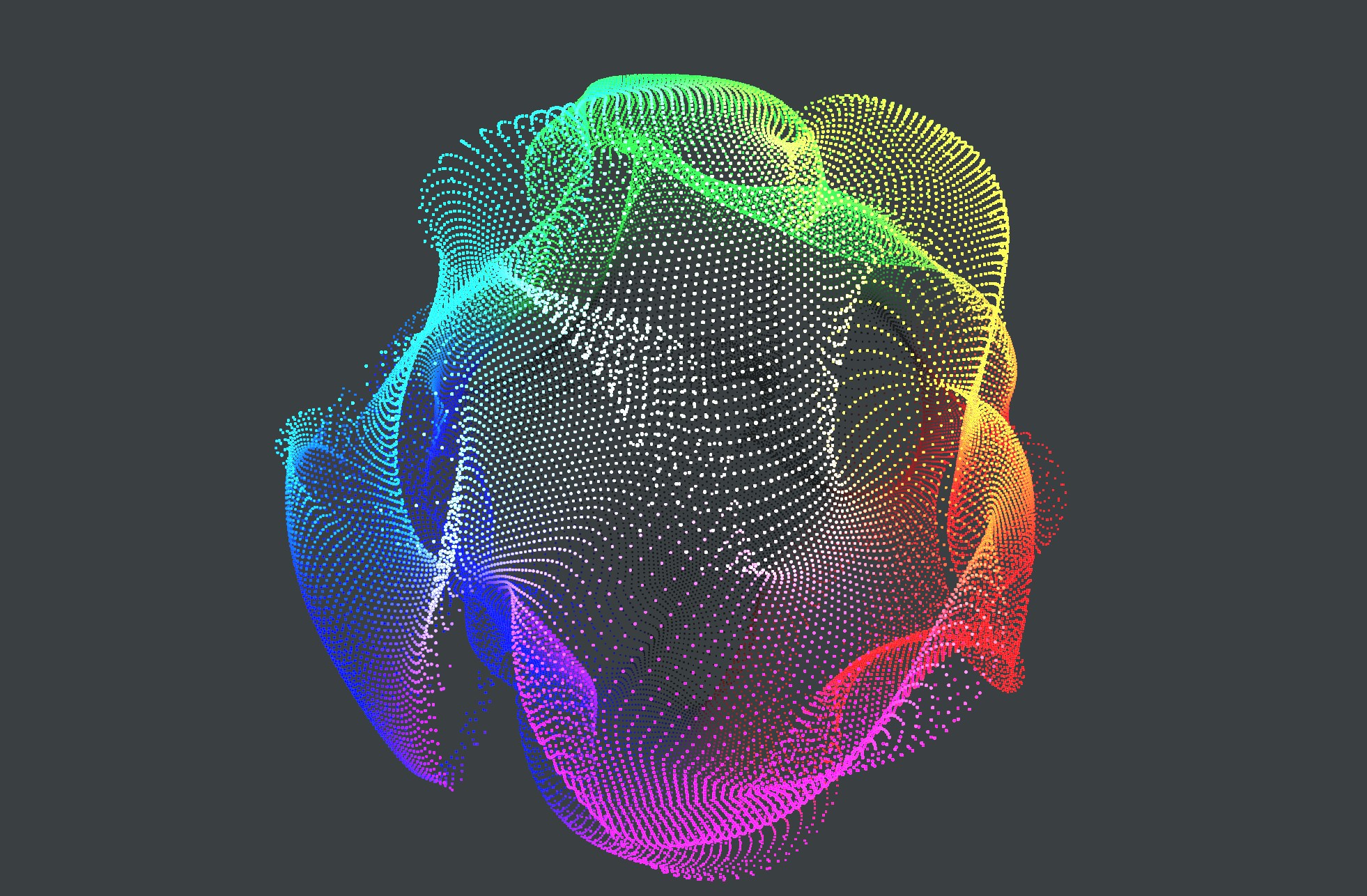
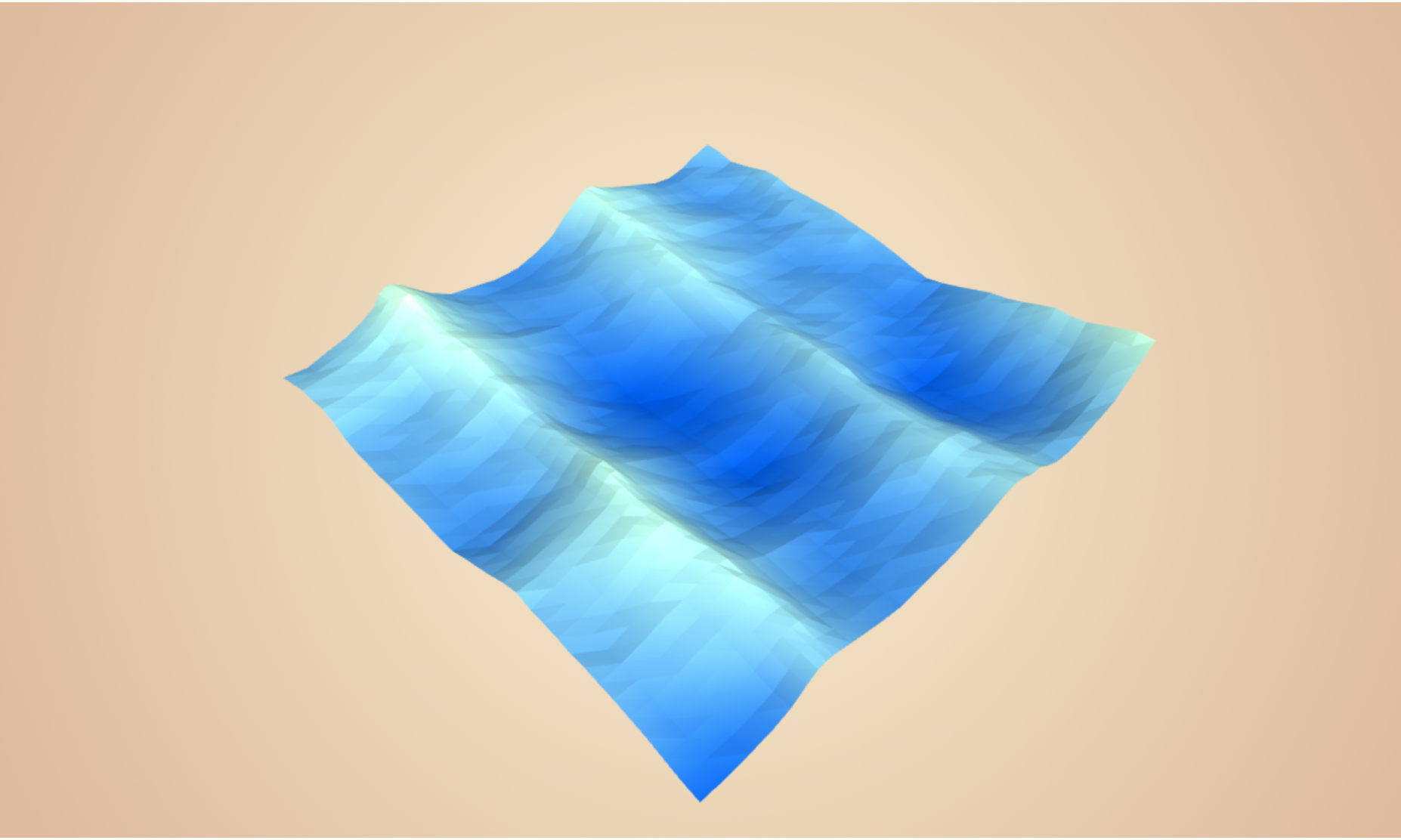
These demos are real, you can click them! They contain the full code, too. 📦
Why this?
There already exist excellent resources that compile a list of algorithms such as:
And many more. But they all either require another library like Glslify or require you to manually copy and paste them into your shader code.
So this library addresses both those issues. It does not require any third-party libraries and you can include and use these noise functions without even having to give it a second thought.
Examples can be found in the examples directory.
Installation
$ npm i gl-noise
or
$ yarn add gl-noise
gl-Noise uses ES Modules, in the browser, simply declare your script as a module and then import it as you would in node.
<script src="./main.js" type="module"></script>
<!-- 👆 This lets you use ES Module import syntax-->
Importing
If you are on Node, you can import like so:
import {
// Loaders
loadShaders,
loadShadersRaw,
loadShadersCSM,
// Individual Shader Chunks
Perlin,
Simplex,
Voronoi
} from "gl-noise"
In browsers (Chrome Desktop only), if you'd like to use NPM and the Node syntax then you will have to add an import-map to your HTML. Simply place this code above your script.
<script type="importmap">
{
"imports": {
"gl-noise": "/node_modules/gl-noise/build/glNoise.m.js",
}
}
</script>
Then you can use Node-like imports:
import {} from "gl-noise"
// 👆 Notice, we don't have to specify the
// whole path (node_modules/.../...).
// If you don't use the import-map, then
// you will have to specify the path.
In browsers, You can also download build/glNoise.m.js and import it from wherever you want to save it as an ES Module. Alternatively, you can also download the IIFE type module from build/glNoise.js and include it in a script tag like people have been doing forever.
<script src="lib/glNoise.js"></script>
<script src="./main.js"></script>
Usage - JavaScript
Shader Chunks
A Shader Chunk is a self-contained piece of shader code that can be injected and used in a shader program. gl-Noise provides various Shader Chunks.
import {
Perlin, // 👈 2D Perlin Noise
Simplex, // 👈 2D Simplex Noise
Voronoi // 👈 2D Voronoi Noise
} from "gl-noise"
It also has a bunch of utility functions. See the API Reference for more info on all available functions.
You can load these chunks along with shaders as you will see in the next section.
Loaders
Loaders are being deprecated in this package and being moved to a new one. Sorry.
Patching
patchShaders
This function patches shaders with the provided chunks. The chunks can be imported from gl-Noise and are just strings that will be appended to each shader.
import { Perlin, Simplex, Common } from "gl-noise"
import { CustomChunk } from "custom/path.glsl"
const _vertexShader = `
void main() {
gl_Position = ...
}
`
const _fragmentShader = `
void main() {
gl_FragColor = ...
}
`
// Patch a shader...
const vertexShader = await patchShaders(_vertexShader);
// ...or many at once
const [vertexShader, fragmentShader] = await patchShaders([_vertexShader, _fragmentShader]);
// Load specific chunks. If undefined or NULL,
// only the "Common" shader chunk will be appened
const chunks = [
[Perlin, Simplex], // 👈 Chunks to include with vertexShader
null, // 👈 Chunks to include with fragmentSha
]
const vertexShader = await patchShaders(_vertexShader, chunks);
patchShadersCSM
This function is to be used with THREE-CustomShaderMaterial. It appends shader chunks to the header section of the provided inputs.
const CSM_Shaders_= {
defines: `...`,
header: `...`,
main: `...`,
};
const CSM_Chunks = [Perlin, Simplex]
// Loads shaders with CSM Friendly format
const CSM_Patched = await loadShadersCSM(CSM_Shaders_, CSM_Chunks)
const { defines, header, main } = CSM_Patched;
Usage - GLSL
Once the chunks are imported properly, using gl-Noise Within GLSL is a breeze. All you have to do is call the function you want with the right arguments.
float p = gln_perlin(uv);
float n = gln_normalize(p);
See the full list of available functions in the API Reference.
Development
The concept is pretty simple. You can fork it and write your GLSL functions in a file with the .glsl extension in the src directory. The function must be shader independent so no use of gl_FragCoord or any shader-specific variables.
Each new file must begin with the name directive like so:
// #name: <File Name without extension>
If your function requires functions from other files in this library, include the deps directive like so:
// #name: <File Name without extension>
// #deps: <Dependancy Name 1> <Dependancy Name 2> ... <Dependancy Name n>
You can document your code using JSDoc style comment blocks. The documentation is auto-generated so you MUST include a @name with the name of your function. See the preexisting functions for reference. This is because
Include your file in index.ts by importing it and exporting it like all the preexisting files. Make sure to include your new file in the _all array.
That's it. You can see if it builds by running
npm run build
It's ideal if you'd include your new noise function as an example but not required.
Credits
I have not come up with these noise functions. Here's attribution to the creators of them.
| Noise | Maker | Reference | License |
|---|---|---|---|
| Perlin Noise | Hugh Kennedy | GitHub | MIT |
| Simplex Noise | Ian McEwan | GitHub | MIT |
| Worley Noise | Max Bittker | GitHub | MIT |
| Curl Noise | Isaac Cohen | GitHub | ??? |
Every other function is by yours truly.
Note: Simplex Noise is patented. The one used here is just an approximation.
If you see your function being used in this library, please open an issue so I can credit you or remove the function ASAP.